Cara Memperbaiki Skema data-vocabulary.org Yang Error di Breadcrumb - 2020
Thursday, January 23, 2020
3 Comments
Beberapa hari yang lalu para blogger mengalami beberapa masalah pada blognya yakni masalah skema pada breadcrumb blog.
Skema yang dulunya bertautan dari data-vocabulary.org kini tidak lagi didukung oleh pihak Google Search Console (webmaster). Tapi, telah diganti dengan skema baru yaitu, schema.org
Salah satu perubahannya dapat dilihat melalu dashboard Google Search Consol yang memunculkan menu baru "Breadcrumb".
Tidak hanya itu, munculnya perubahan skema pada breadcrumb blog juga ditandai dengan adanya pesan gmail yang dikirimkan oleh pihak Google Search Console itu sendiri.
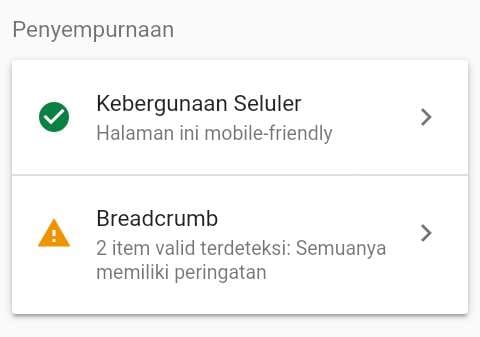
Serta jika kita melakukan inspeksi URL maka akan tampil peringatan mengenai penyempurnaan Breadcrumb yang bermasalah.

Jika perubahan telah disimpan, selanjutnya silahkan sobat kunjungi link berikut ini, kemudian masukan url blog sobat untuk melihat hasil perubahan pada skema data-vocabulary.org yang telah diganti menjadi skema Schema.org
https://search.google.com/structured-data/testing-tool/u/0/
Sobat juga bisa melihat hasil perubahan skema pada blog sobat dengan melakukan inspeksi URl kembali
Nah, mungkin seperti itu cara memperbaiki skema data-vocabulary.org yang baru-baru ini menjadi permasalahan bagi para blogger indonesia maupun dunia.
Cukup sekian pembahasan kali terima kasih atas kunjungan sobat ke artikel ini.
Salam Anak Bangsa!
Thanks for : www.nurhadibachtiar.com and Igniel.com
Skema yang dulunya bertautan dari data-vocabulary.org kini tidak lagi didukung oleh pihak Google Search Console (webmaster). Tapi, telah diganti dengan skema baru yaitu, schema.org
Salah satu perubahannya dapat dilihat melalu dashboard Google Search Consol yang memunculkan menu baru "Breadcrumb".
Tidak hanya itu, munculnya perubahan skema pada breadcrumb blog juga ditandai dengan adanya pesan gmail yang dikirimkan oleh pihak Google Search Console itu sendiri.
Serta jika kita melakukan inspeksi URL maka akan tampil peringatan mengenai penyempurnaan Breadcrumb yang bermasalah.
Jadi, seperti apa cara mengatasi atau memperbaiki skema data-vocabulary.org yang error ?Berikut ini langkah-langkahnya:
Cara Mengganti Skema data-vocabulary.org ke Schema.org
- Login ke Blogger
- Klik menu Tema kemudian Edit HTML
- Selanjutnya cari tag berikut ini dengan menekan CTRL + F.
<b:includable id="breadcrumb" var="posts"> - Berikutnya, hapus tag tersebut hingga ke bagian penutupnya, yakni
</b:includable> - Setelah itu ganti dengan script berikut ini.
<b:includable id="breadcrumb" var="posts"> <!-- Breadcrumb Blogger by Igniel, Nurhadi Bacchtiar, and Otak Website --> <b:if cond='data:view.isPost'> <b:loop values='data:posts' var='post'> <div class='breadcrumb' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'> <span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'> <a expr:href='data:blog.homepageUrl.canonical' title='Home' itemprop='item'> <meta content='1' itemprop='position'/> <span itemprop='name'>Home</span></a> </span> <b:if cond='data:post.labels'> <b:loop index='num' values='data:post.labels' var='label'> &nbsp;›&nbsp; <span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'> <meta expr:content='data:num+2' itemprop='position'/> <a expr:href='data:label.url.canonical' expr:title='data:label.name' itemprop='item'> <span itemprop='name'><data:label.name/></span> </a> </span> </b:loop> <b:else/> &nbsp;›&nbsp; Tidak Ada Kategori </b:if> </div> </b:loop> </b:if> </b:includable> - Terakhir, klik simpan perubahan.
Tampilan Sebelum dan Sesudah

Jika perubahan telah disimpan, selanjutnya silahkan sobat kunjungi link berikut ini, kemudian masukan url blog sobat untuk melihat hasil perubahan pada skema data-vocabulary.org yang telah diganti menjadi skema Schema.org
https://search.google.com/structured-data/testing-tool/u/0/
Sobat juga bisa melihat hasil perubahan skema pada blog sobat dengan melakukan inspeksi URl kembali
Nah, mungkin seperti itu cara memperbaiki skema data-vocabulary.org yang baru-baru ini menjadi permasalahan bagi para blogger indonesia maupun dunia.
Cukup sekian pembahasan kali terima kasih atas kunjungan sobat ke artikel ini.
Salam Anak Bangsa!
Thanks for : www.nurhadibachtiar.com and Igniel.com



bang udah saya edit, terus saya save kok update gagal yaa bang ??
ReplyDeleteposisi tema blogger editan gituu
Pastikan sobat tidak salah hapus kode.
DeleteAtau gunakan tools pengeditan lain. Seperti software Visual Studio Code atau semacamnya
Infonya sangat membantu. Terima kasih udh kasi tau caranya bang
ReplyDelete